如果您喜欢深色模式以方便眼睛进行深夜浏览,并且您也喜欢 Mozilla Firefox,那么您可能会遇到一个问题:打开新标签和加载新页面会使您失明。这是使新标签对暗模式友好的方法。
黑暗模式很棒,但白色“闪光”不是
尽管在过去几年中修复了各种错误,但 Firefox 的暗模式仍然存在问题。如果您不是忠实的暗模式用户,您可能不熟悉这个问题。如果你是——而且,我当然是——你可能会很高兴发现有一个简单的解决方案,无论错误是否被完全压制,它都有效。
问题?即使你的Firefox 处于暗模式,每当你打开一个新的空白标签时,它都是白色的。
更糟糕的是,即使您正在加载支持暗模式的网页,也会有一个短暂的“闪光”,默认的白色背景会在页面加载之前向您发出明亮的白光。
这似乎不是世界末日,但是当您仔细调整您的工作空间以避免非常明亮的显示器用明亮的白光照射您的脸时,这有点刺耳。
因此,当您在黑暗模式下安静地工作时,请不要在深夜受到惊吓。让我们部署一个简单的修复程序,以确保那些高流明的偷袭成为过去。
忘记浏览器扩展,改为修改您的 Chrome
对于您的网络浏览器,如果您能够以最简单的方式使用最少的风险解决问题,那么它总是最好的。浏览器扩展是安全和隐私的噩梦。
虽然您不必完全避免它们,但仅坚持使用经过适当审查和验证的附加组件和扩展是明智的。避免来自未知作者的随机扩展总是一个安全的选择。
考虑到这一点,我们真的很高兴找到一种非常简单的方法来解决我们的问题,而无需搜索(并查看其代码)为该任务编写的自定义扩展。
解决方案?利用内置在 Firefox和文件中的方便的小型浏览器修改工具。userChrome.cssuserContent.css
如果你挑选出第一个文件名,你就会知道我们将要做什么,它是用户提供的浏览器 chrome 样式表。(Chrome 网络浏览器实际上是以浏览器 chrome 命名的,这有点开玩笑。)我们还将以彻底的名义修改userContent.css.
启用旧样式支持
首先,我们需要打开配置设置,以便我们的小调整真正生效。如果您不执行此步骤,当我们所做的任何更改都不起作用时,您会沮丧地撕扯头发。
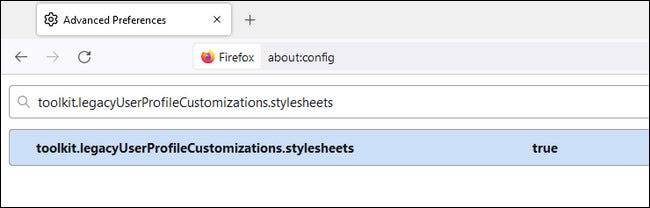
启动 Firefox 并about:config在地址栏中输入。如果出现警告,请忽略它。使用搜索框搜索toolkit.legacyUserProfileCustomizations.stylesheets。默认值为 false,双击条目将其设置为 true。

找到您的个人资料目录
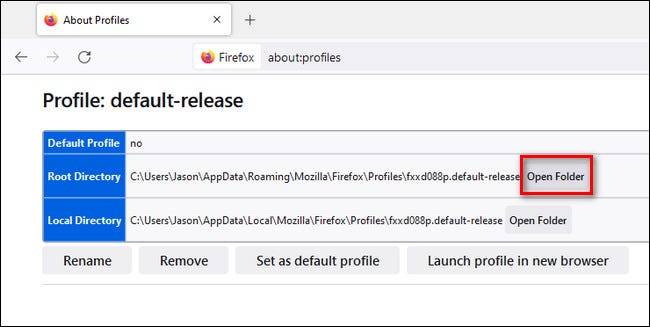
首先,我们需要为您的特定 Firefox 安装找到配置文件的位置。启动 Firefox 并 about:profiles在地址栏中输入。这将列出您所有的 Firefox 浏览器配置文件,并提供一个方便的直接链接到您的配置文件的根目录。
选择您希望对其执行此暗模式调整的配置文件,然后单击“根目录”列表条目旁边的“打开文件夹”按钮。
对于 Windows 用户,此目录看起来类似于 C:\Users\[YourUserName]\AppData\Roaming\Mozilla\Firefox\Profiles\[ProfileName]YourUserName 是您的 Windows 用户名,而 ProfileName 是由 Firefox 生成的字母数字字符串,例如fxxd088p.default-release.

创建 Chrome 目录和样式文件
如果您搜索此特定问题的样式表解决方案,会有多种变体——有些是不必要的复杂——但我们多年来一直在使用github 用户 gmolveau 共享的非常简单的代码片段,并取得了巨大成功,并建议您这样做相同的。
在配置文件目录中,创建一个名为chrome. 我们将在该目录中创建两个样式表文件。
在该目录中创建一个新的空白文本文档并将以下代码粘贴到其中:
tabbrowser tabpanels { background-color: rgb(19,19,20) !important; }
浏览器{背景颜色:#131314!重要;}
使用名称 userChrome.css 保存文件。这段代码将修复页面加载之间发生的亮白色闪烁。
创建另一个空白文本文档并粘贴此代码:
@-moz-document url-prefix(about:blank) {
html > 正文:空 {
背景颜色:RGB(19,19,20)!重要;
}
}
@-moz-文档网址(关于:空白){
html > 正文:空 {
背景颜色:RGB(19,19,20)!重要;
}
}
使用名称 userContent.css 保存文件。这段代码将确保空白选项卡是非常暗的柔和灰色而不是亮白色。
您可以使用适当的 RGB 和十六进制代码将柔和的灰色替换为您希望的任何颜色。例如,如果你想要黑色,你可以用 0,0,0 替换上面 19,19,20 的每个实例,用 #0A0A0A 替换 #131314 的每个实例。
或者,如果您想为完全无政府状态投票,我们认为,您可以选择霓虹绿:117,225,51 #75FF33。无论您想要什么颜色,都可以使用简单的 RGB 选择器来选择正确的代码。
创建文件后,只需重新启动 Firefox 以使更改生效(如果它们没有生效,请确保您启用了第一步中所述的旧版支持)。
现在你可以测试它了。您可以通过about:blank在地址栏中输入来检查 Firefox 安装中空白选项卡的颜色。
测试页面加载“flash”有点棘手。测试它的最简单方法是访问网页并在新选项卡中打开该页面的一些链接。

有时很难捕捉到,特别是在快速连接到优化的网页时,但如果你加载一些,你应该能够捕捉到颜色变化——在上面的截图中,你可以看到页面加载之间的颜色闪烁不再是白色,而是我们选择的柔和灰色。
毕竟,如果您真的想到了暗模式,那么现在是在任何地方启用暗模式的最佳时机。
未经允许不得转载:表盘吧 » 如何在 Firefox 暗模式下使新标签页友好