
Visual Studio Code (VS Code) 提供了广泛的自定义选项,我们可以根据自己的要求和便利性使用这些选项来配置代码编辑器。但是,可能会出现这样一种情况:您设置了错误,但不知道到底是什么或如何纠正它。那时,您希望将 VS Code 重置为其默认设置...如果是,那么这里是这方面的教程,可帮助您以干净的状态开始编码或解决问题。
在 Windows 中将 VScode 重置为出厂设置
我们展示了多种方法,可以部分重置 VS 代码设置或将其完全重置为出厂设置,而无需重新安装应用程序。选择和要求都是您的,请相应地选择任何给定的方式。
1.重置为默认出厂设置
此方法适用于希望从其 Visual Studio Code 中完全删除所有现有数据、历史记录、扩展和其他设置的用户,以便像完成 VSCode 安装后第一次一样从头开始。
- 关闭 VScode(如果已打开)。
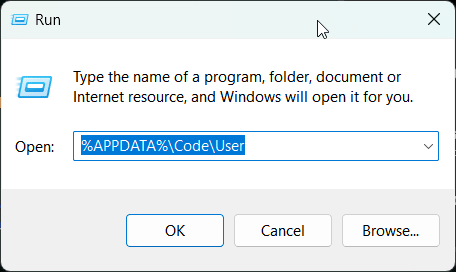
- 按 Win+R 键打开 RUN 框。
- 键入或粘贴 VScode 用户数据所在的路径,即 %APPDATA%\Code\User

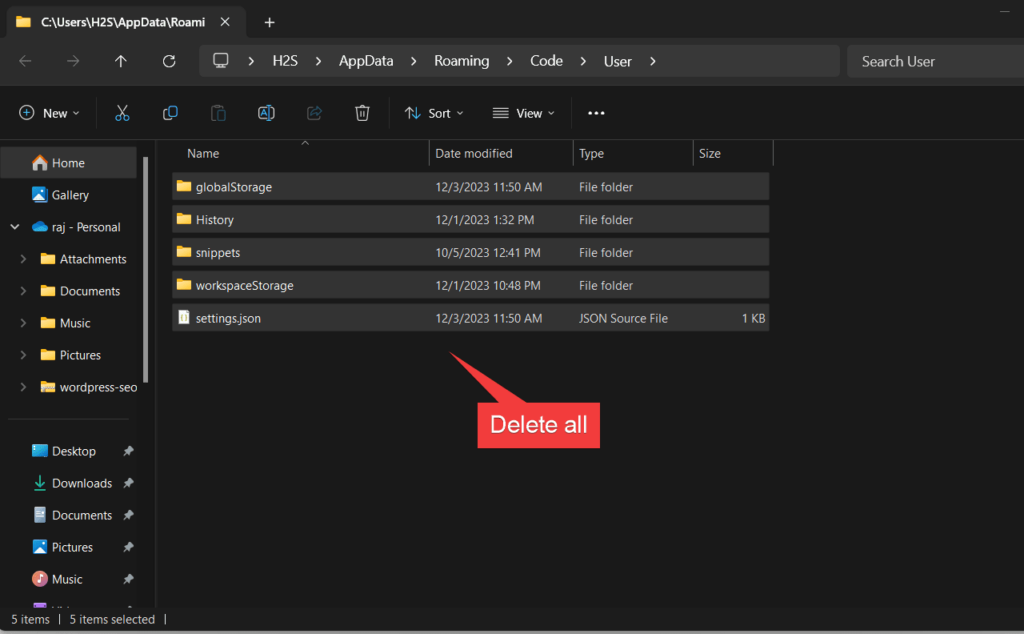
- 选择并删除我们刚刚打开的 VS code 用户目录中的所有可用文件夹。它包括 Globalstorage、History、Snippets、WorkSpace Settings、Setting.json 文件等。这将恢复出厂设置 VsCode,并将所有设置设置为默认值,就像最初一样。

- 若要同时删除所有扩展名,请在“运行”框中键入
– %USERPROFILE%\.vscode\extensions,然后删除目录中的所有文件夹。
- 现在,再次打开 Visual Studio Code,这一次您将看到“VSCode 入门”窗口,就像您第一次安装应用程序一样重新启动。

注意:Mac中用户数据文件夹的位置为:$HOME/资源库/Application Support/Code/User,而在Linux中:$HOME/.config/Code/User
2. 仅重置 VS Code 设置:
如果您不想删除或移除 Globalstroage、历史记录、用户数据和扩展等所有内容,而只想重置 VScode 的设置,则只需删除 Settings.json 文件或手动删除即可完成。
请按照给定的步骤操作:
- 打开 Visual Studio Code 设置。在Windows或Linux中,我们可以使用快捷方式或在Mac中打开“设置”。
Ctrl + ,Cmd + ,
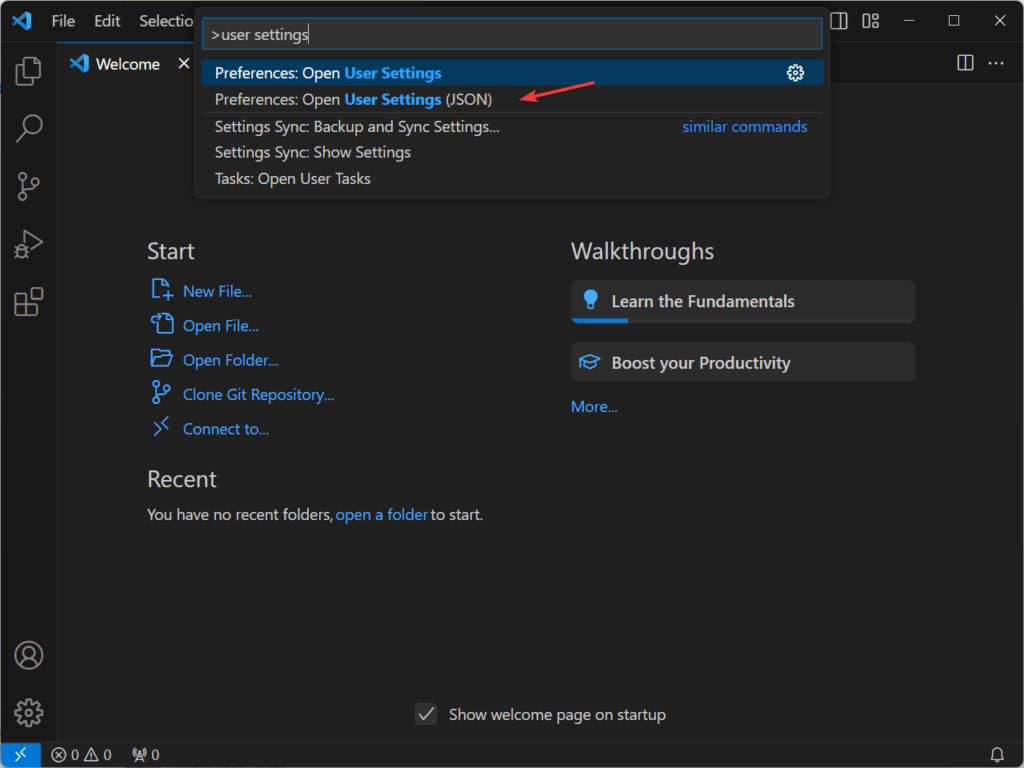
- 按 F1 键并键入 – 用户设置。
- 从搜索结果中选择“首选项:打开设置 (JSON)”以打开文件。
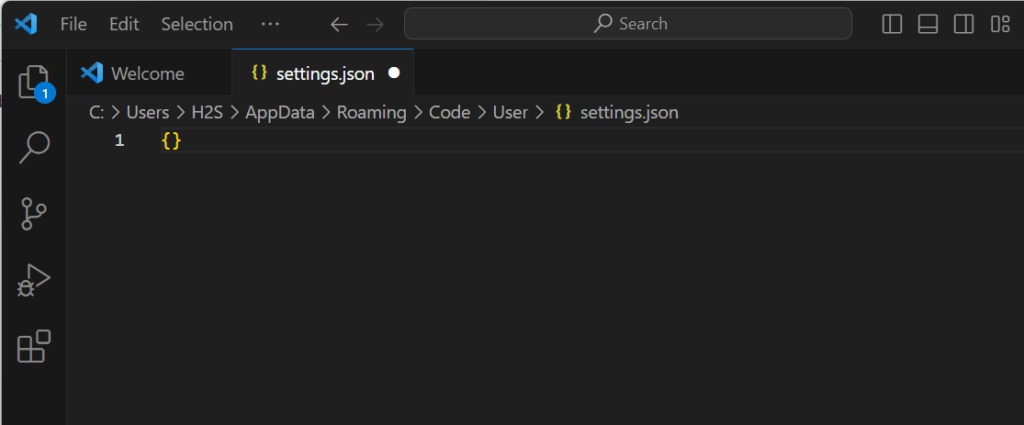
settings.json

- 删除所有配置或将其替换为默认设置。通过按 Ctrl+S 键或从“文件菜单”选项保存文件…

- 或者,您可以手动编辑位于以下位置的文件:
settings.json- 视窗:
%APPDATA%\Code\User\settings.json - 苹果:
$HOME/Library/Application Support/Code/User/settings.json - Linux系统:
$HOME/.config/Code/User/settings.json
- 视窗:
3. 仅禁用或卸载扩展程序:
也许您只是因为扩展而在 Visual Studio Code 上遇到一些问题,如果是这种情况,则需要禁用或重新安装它们。
- 通过单击窗口侧面活动栏中的“扩展”图标或使用快捷方式打开“扩展”视图。
Ctrl + Shift + X - 在“扩展”视图中,单击右上角的三个点,然后选择“显示已安装的扩展”。
- 禁用或卸载要重置的扩展程序。
- 重启 VS Code。
4. 重新安装 VS Code:
即使删除用户数据以重置设置并卸载扩展程序也没有解决您在 VSCode 中面临的问题,那么最后的手段就是卸载并重新安装 Visual Studio Code。
为此,当然可以从其官方网站下载最新版本的 Visual Studio Code。之后,从应用程序中删除现有的 VScode 安装。
完成后,运行下载的安装程序以重新安装 VScode。此过程将为您提供具有默认设置的完全干净的安装。
或者,我们可以使用 Microsoft 包管理器 Winget 重新安装 Visual Studio Code,以下是要遵循的命令:
winget remove vscodewinget install vscode未经允许不得转载:表盘吧 » 如何在 Windows 10 或 11 上完全重置 Visual Code Studio
