但是为什么要使用Angular呢?
在我们深入研究安装过程之前,让我们快速了解使用 Angular 的一些好处,使其值得考虑用于 Web 开发。Angular为构建现代Web应用程序提供了一个强大的结构化框架。它以以下方面而闻名:
- 其基于组件的架构允许您轻松构建和维护复杂的应用程序。
- 使用Angular创建的Web应用程序在各种平台和设备上无缝运行。
- Angular 优化您的应用程序以获得更好的性能,使其快速加载并平稳运行。
- 活跃的社区,充足的资源,教程以及对Angular开发的支持。
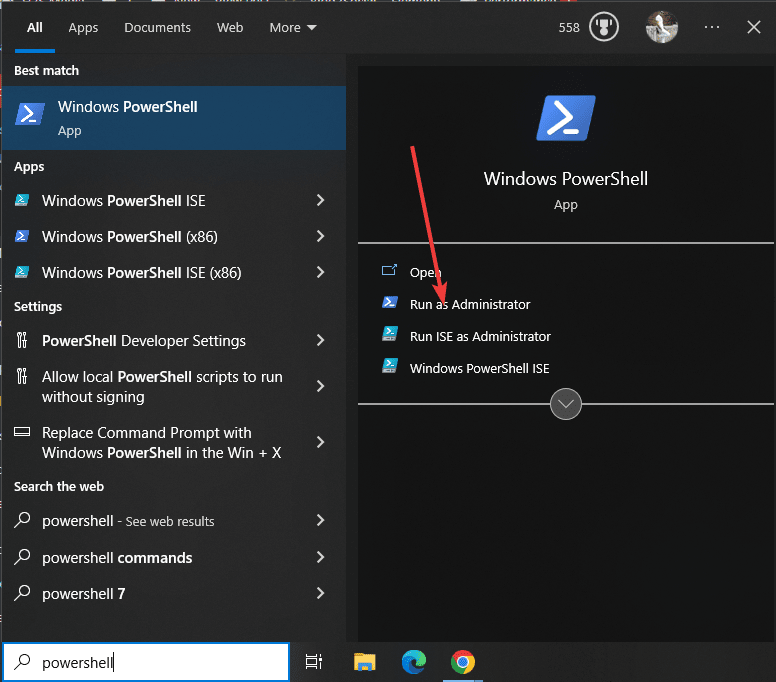
第 1 步。以管理员身份打开PowerShell或CMD
在这里,我们使用的是PowerShell,但您也可以使用命令提示符,因为两者的步骤相同。但是,请确保您以管理员身份访问它们,因为我们需要超级用户权限才能使用命令行安装应用程序。
要给出一个想法 – 只需单击Windows开始按钮并搜索PowerShell或CMD,然后单击选项 – “以管理员身份运行”

第 2 步。检查温格可用
在所有Windows 11上,包括最新版本的Windows 10用户将拥有Microsoft的包管理器Winget。但是,要确认它在系统上的存在,请在打开Powershell或CMD后键入给定的命令。
winget -v
您将在输出中看到包管理器的当前版本,确认它可供使用。
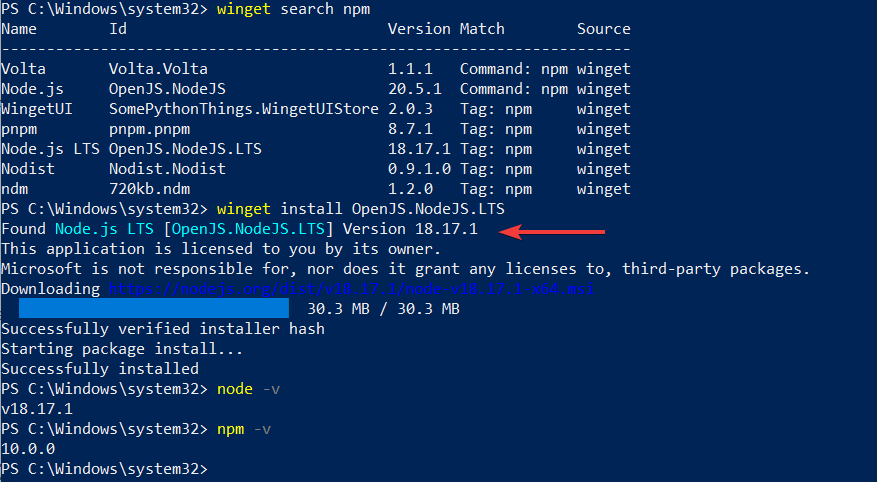
第 3 步。安装 Node.js & NPM
首先,我们需要在我们的 Windows 10 或 11 系统上安装 Node.js 及其包管理器 NPM(节点包管理器)。我们不仅需要 NPM 来安装 Angular,还需要获得构建 Web 应用程序所需的工具。
使用Winget安装带有该NPM的Nodejs将自动出现在您的系统上。在撰写本文时,Node的最新版本是20,但Angular仅支持LTS版本,因此我们将选择Node.js的18.x版本。
winget install OpenJS.NodeJS.LTS
等待几秒钟,系统会为你设置这个 JavaScript 运行时环境,
现在,关闭命令终端或PowerShell并再次打开它,以便系统可以识别Node和NPM命令工具。要检查已安装的节点和 NPM 的版本,您可以使用:
node -v
npm -v
此外,保持最新状态至关重要。您可以通过在终端中运行以下命令来更新 npm:
npm install -g npm@latest

第 4 步。在 Windows 10 或 11 上安装 Angular CLI
Windows 上的 Angular CLI(命令行界面)简化了创建、构建和部署 Angular 应用程序的过程。若要安装它,请按照下列步骤操作:
您已经拥有具有管理员权限的 Windows 命令提示符或 PowerShell。因此,只需运行以下命令即可全局安装 Angular CLI:
npm install -g @angular/cli安装完成后,您可以通过检查 Angular CLI 版本来验证安装:
但是,在检查 Angular 的版本之前,请启用默认情况下禁用的 PowerShell 脚本的执行。没有,您将能够运行 ng 工具命令。因此,运行:
Set-ExecutionPolicy -Scope CurrentUser -ExecutionPolicy RemoteSigned按 Y 并按 输入 键。
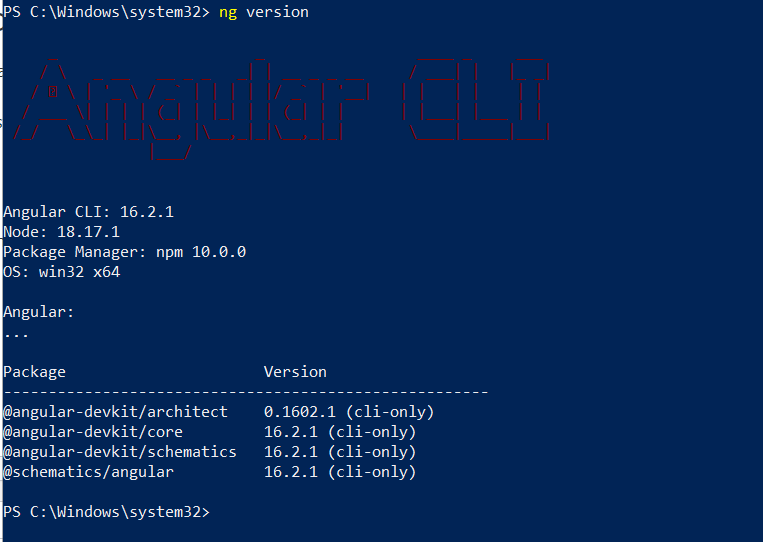
运行后:
ng version您应该会看到已安装的 Angular CLI 版本。
注意:如果找不到命令,请关闭并再次打开PowerShell或CMD。

第5步。创建您的第一个角度项目
现在,我们已经在Windows 11或10系统上安装了Angular CLI,是时候从第一步开始了,让我们创建一个简单的Angular项目来了解它是如何工作的。
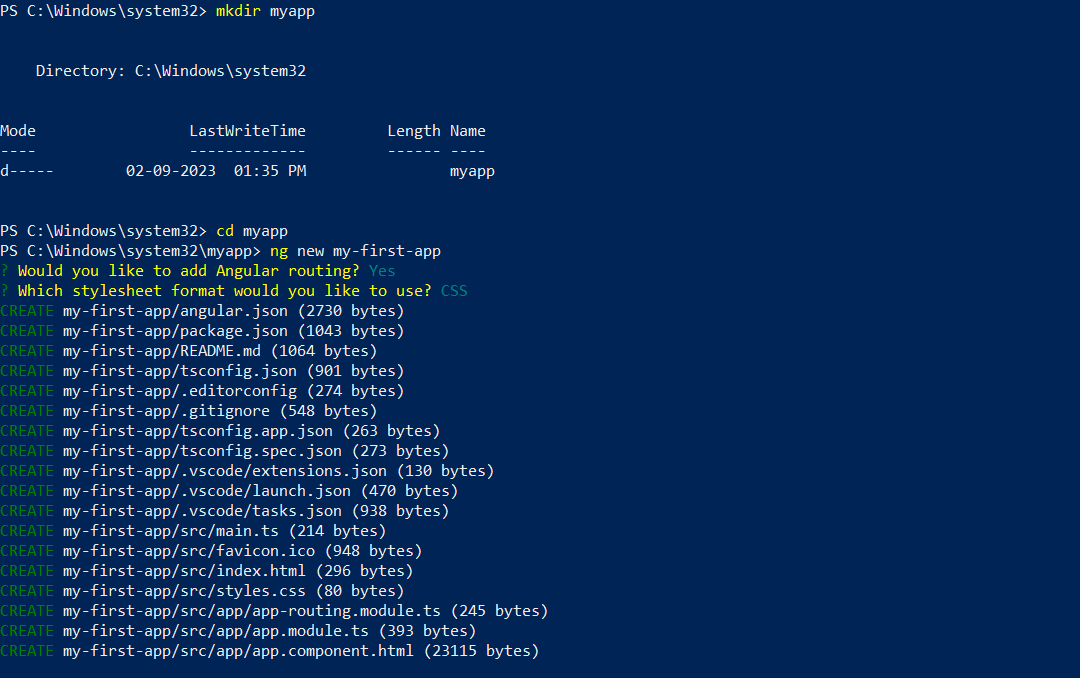
创建一个要保存 Angular 项目文件的目录,比方说 – MyApp
mkdir myapp
现在使用终端中的 cd 命令切换到此目录。
cd myapp
运行以下命令以生成新的 Angular 项目:
ng new my-first-app
将“我的第一个应用程序”替换为所需的项目名称。
Angular CLI 将提示您为项目选择一些配置选项。您现在可以通过按 Enter 键选择默认选项。

生成项目后,导航到项目文件夹:
cd my-first-app
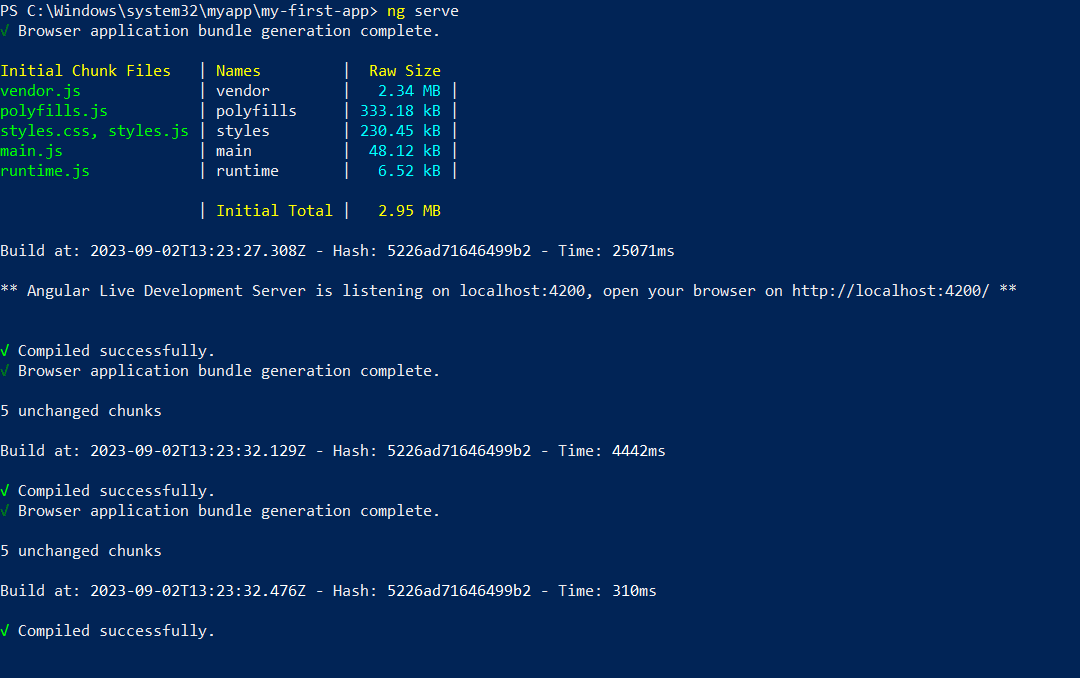
最后,通过运行以下命令启动 Angular 开发服务器:
ng serve

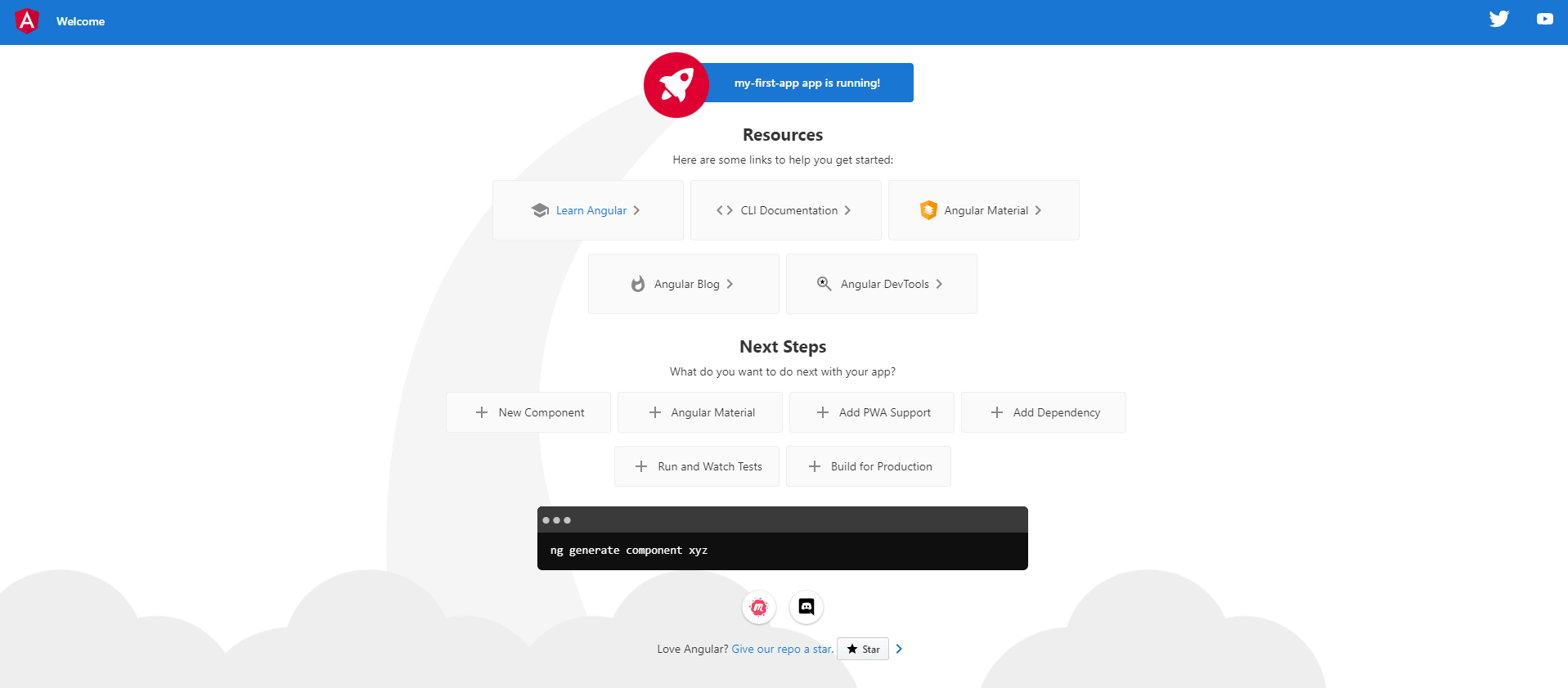
这将编译您的 Angular 应用程序,并使其可用于 http://localhost:4200/ 预览。打开浏览器并指向它。

6. 卸载(可选)
如果一段时间后您想使用Powershell或CMD终端从Windows中删除Angular,那么以下是要遵循的命令:
要仅删除角度:
npm remove -g @angular/cli
要删除 Nodejs 和 NPM,请执行以下操作:
winget uninstall OpenJS.NodeJS.LTS
未经允许不得转载:表盘吧 » 如何使用命令提示符在 Windows 11 或 10 上安装 Angular