如何在Firefox计算机中查看移动网站?
响应式网页设计是有用的功能之一,它使开发可根据屏幕分辨率动态变化的网站成为可能。
大多数Web开发人员用来检查响应式设计网站的方法之一是调整浏览器窗口的大小。但是,此选项在大多数情况下似乎不合适。那时是Firefox浏览器的Web开发工具派上用场的时候。
以下是在Firefox计算机浏览器中查看移动网站的步骤:
- 像平常一样启动 Firefox计算机。
- 打开要作为移动网站查看的网站的URL。
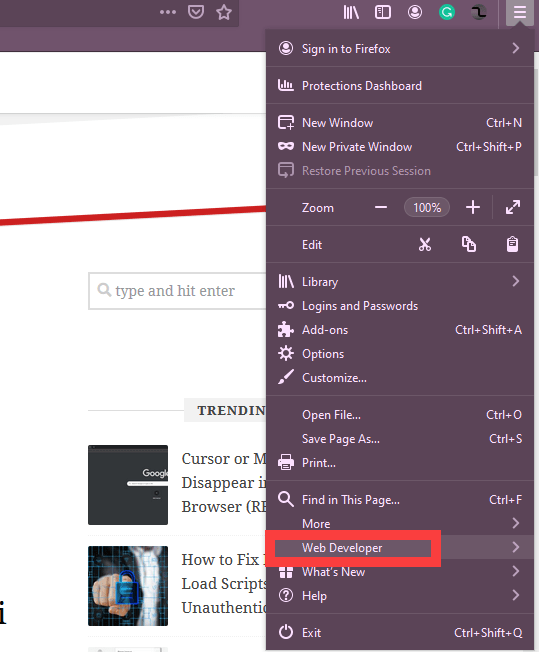
- 点击 三扛 选项菜单。
- 这将提示您一个下拉列表,您需要在其中选择一个Web Developer选项。

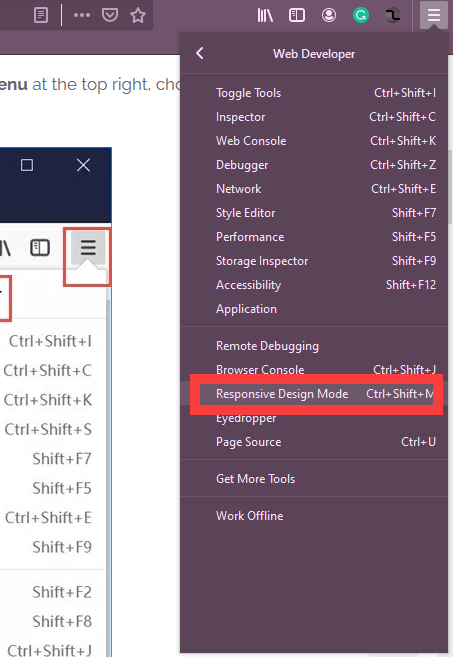
- 之后,单击“响应式设计模式”,如下图所示。

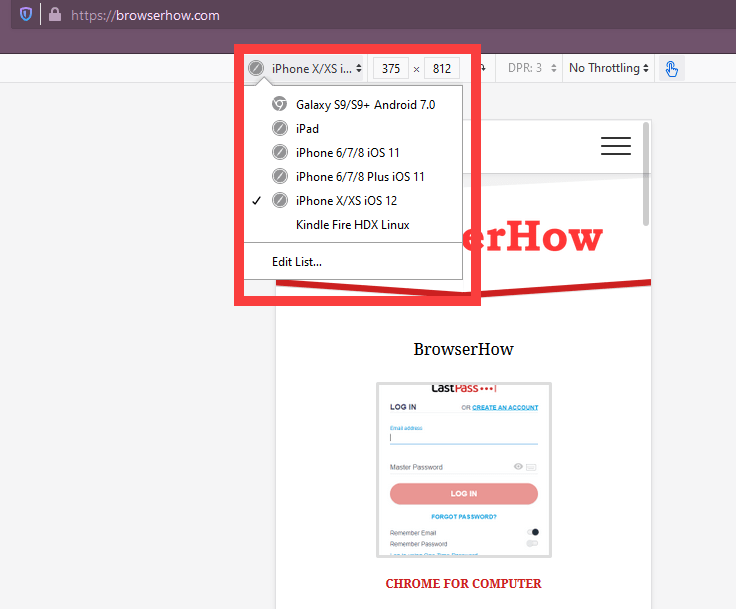
- 最后,您需要选择要在其上预览网站的设备。

如果您的网站是根据不同智能手机的不同分辨率专门设计的,那么您可以选择。您可以选择特定型号的智能手机,以预览您的网站在该特定智能手机上的外观。
底线:Firefox移动站点视图
现在,您知道如何在Firefox计算机上查看移动网站,对网站的外观更加自信。通过利用这些工具,您可以对网站布局进行某些更改以使其更具吸引力。
我是一名网络开发人员,大部分时间我对网站进行更改时,我都会利用到目前为止所讨论的步骤来了解我的网站在不同智能手机上的外观。您还可以从此功能中受益,您只需执行以下步骤即可。
Firefox开发人员致力于使用最新型号的智能手机更新移动选择下拉列表。但是,如果您发现设备未在下拉列表中列出,请将该列表向下滚动到端点,在该端点上您将看到一个选项名称“编辑列表”。您需要单击此选项,这将带您到一个网页,您可以在该网页上将智能手机添加到Firefox设备选择列表中。
未经允许不得转载:表盘吧 » 如何在Firefox计算机中查看移动网站模式?