
WebAssembly 是一种在网络上运行代码的新方法。有了大型科技公司的支持,它有望彻底改变我们编写 Web 应用程序的方式,但也有其自身的怪癖和局限性。WASM 框架是像 React 这样的 JavaScript 库的有力竞争者吗?
什么是 WebAssembly?
WebAssembly 或 WASM,是所有 Web 浏览器都可以理解和运行的第二种通用编程语言。但是,您不会自己在 WebAssembly 中编写脚本——它是一种低级汇编语言,旨在非常接近已编译的机器代码,并且非常接近本机性能。

WebAssembly 的神奇之处在于它的级别足够低,以至于它实际上是一个简单的 编译目标。任何相当快的语言都必须在某个时候通过编译器,即使是像 JavaScript 这样的 JIT 编译语言,通常这意味着编译为 x86 或 ARM 机器代码以在现代处理器上运行。
但是,您也可以编译为不同的格式;通常这最终会成为一种更接近最终机器代码的“低级”语言。例如,Java 编译为 Java 字节码,然后发送到 JVM 运行时,C# 编译为 Microsoft 中间语言 (MSIL),然后发送到 .NET 运行时。您甚至可以“转换”语言,从一种高级语言到另一种,最常见的扩展,如 TypeScript 到 JavaScript,但也可以是你意想不到的更奇怪的,比如 Python 到 JavaScript,尽管这通常是混乱和错误的。
WASM 只是一种易于编译的中间语言。事实上,它与 Java 字节码和 C# MSIL 的概念几乎完全相同——这两种格式都可以轻松地跨平台运行相同的代码,使用在为每个平台制作的特定运行时上运行的相同格式。

这在实践中意味着 JavaScript 不再是您可以在网络上运行的唯一语言。Web 浏览器现在可以运行任何语言,只要该语言具有 WebAssembly 编译器。
甚至像 C++ 和 Rust 这样的传统桌面语言也可以相对轻松地编译成 WASM;AutoDesk 能够在几个月内将其已有 35 年历史的 C/C++ 代码库移植到 WASM,而 Google 移植了 Google Earth,两者都可以渲染复杂的 3D 场景并以接近本机的性能运行。Unity 游戏引擎也可以在 WASM 中运行。
WASM 目前在 94% 的用户浏览器中运行,像往常一样,IE、UC 浏览器和 Opera Mini 支持是阻碍它的主要因素。但是,它得到了 Mozilla、Microsoft、Google 和 Apple 开发人员的支持,并且它对现代浏览器的支持正在快速发展。与大多数 Web 标准一样,它目前由 W3C 标准组织管理。
JavaScript 不再是唯一的选择
太好了,这对每个人意味着什么?好吧,虽然在 Web 浏览器中运行 DOOM 3当然是一个很酷的演示,但它并没有完全改变游戏规则。
到目前为止,JavaScript 一直是您使网页具有交互性的唯一选择。无论您喜欢它还是讨厌它,它的设计从未像今天这样使用。它是一种脚本语言,旨在执行诸如制作下拉菜单动画之类的琐碎任务,并且 25 年来一直被黑客攻击以运行现代工作负载。只有通过使用最先进的 JS 引擎和 JIT 编译优化,它甚至可以与原生速度相媲美。
因此,随着网页逐渐成为完整的 Web 应用程序,React、Vue 和 Angular 等 JavaScript 客户端框架开始支持以满足需求。当然,仍然存在服务器端框架——您是从 WordPress(一个 PHP 框架)中读到的——但客户端框架提供了巨大的性能提升。使用客户端框架,DOM 会在按下按钮或与应用程序交互后自动更新。即使是实时服务器渲染框架也必须发出网络请求来更改任何内容,在最坏的情况下,必须刷新整个页面。
Web 真正需要的创新是 React 等框架的适当竞争对手,这些框架是用非 JavaScript 的语言编写的。
虽然 Web 的所有前端代码都是用 JavaScript 编写的,但后端代码通常不是。在高性能数据中心工作负载中,使用适当的桌面语言(如 C#、C++、Rust 和 Go)通常是有益的。毕竟,通过需要更少的服务器来满足相同的需求,这些确实可以为您节省资金。
但是,这也会花费您在开发时间上的成本,因为现在您必须处理 C# 后端和 JavaScript 前端之间的互操作性。无法共享代码、模型和库可能会使您的开发复杂性增加多达 2 倍于使用统一系统时的复杂性。仅这个原因就是 NodeJS 服务器后端如此受欢迎的原因,尽管这在 20 年前听起来很糟糕。
能够编写在服务器和客户端上运行的 C#、C++、Rust 和 Go 代码 将为更多选择打开大门,并且几乎完全不需要将 JavaScript 作为编程语言。在 WASM 客户端框架 Blazor 中,JavaScript 的使用被保留用于与现有客户端包和基本脚本的互操作性。
WASM 客户端框架如何工作?
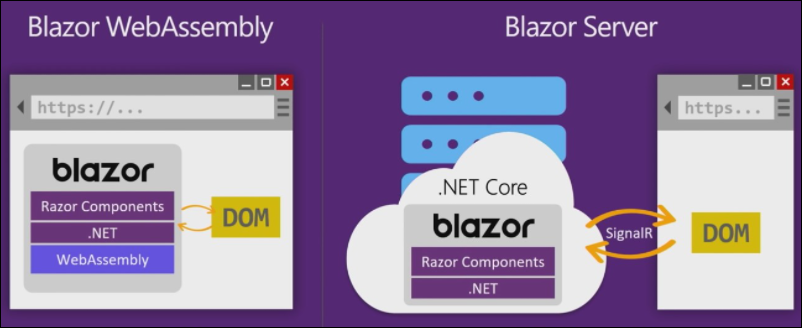
由于 WebAssembly 只是在某种“WebAssembly 环境”中运行代码的一种方式,因此您可以将其视为运行 Docker 容器。例如,微软的 Blazor 框架(迄今为止最流行的 WASM 客户端框架)有两种操作模式:
- Blazor 服务器,它在服务器上运行所有处理和渲染,并通过 WebSocket 向 HTML DOM 发送更新,以及
- Blazor WebAssembly,它执行完全相同的操作,但现在处理和渲染是通过为 WASM 编译的 .NET 运行时在客户端上完成的。
在后一种情况下,WebSocket 连接被替换为直接链接到 DOM,通过 JavaScript,因为 WebAssembly 目前无法在不调用 JS API 的情况下直接修改 DOM。无论如何,您还需要 JavaScript 来“引导”WASM 应用程序,因此 JS 不会很快消失。

除此之外,WASM 客户端框架通常像任何其他框架一样工作,确切的细节将取决于实现。
例如,Blazor 保持内部状态并在单击按钮或进行输入时触发应用程序的重新呈现。它使用运行在 WASM 上的 C# 代码构建新的 HTML,然后将该 HTML 发送到 JavaScript API 以应用于 DOM。在 WebAssembly 上执行此操作可以减轻服务器的处理负载并使客户端快速响应。即使通过 JavaScript 访问 DOM 有点慢,但它仍然比通过 Internet 访问 DOM 的替代方法快很多。
我们说话的速度有多快?
“WASM 的速度有多快?”的问题 很难确定。毫无疑问,它总体上明显更快,但在某些情况下,它比这更复杂。
DOM 访问仍然是一个问题,因为它必须通过 JavaScript 完成,所以它会和 JavaScript 一样慢。不过,这很快就会得到解决。有时,JavaScript 在 WASM 编译器可能难以应对的特定基准测试中可能会更快,这仅仅是因为 JS 背后有 25 年的编译器迭代。
对于需要大量处理能力的高性能应用程序,例如游戏和应用程序,WASM 通常快 1.5 到 2 倍。但它可能是相同的速度。它也可能比 JavaScript 慢 20%。对于某些功能,它也可能快 10 倍。那里有显示所有这些结果的基准,所以唯一可以肯定的是你的里程会有所不同。
与本机代码相比,它很可能总是比它编译的语言慢。因此,虽然它可能会很快,但有很多警告,并且您不应该期望在 Web 上获得本机性能而使用 WASM。
话虽如此,WASM 并不需要疯狂的性能才能成为革命性的。它只需要工作,不慢,并支持多种语言。
哪些框架现在有效?
迄今为止最重要的是由微软开发的 Blazor。这是第一个由大公司支持的 WASM 客户端框架,并且可能会成为 WASM 最终获得应有的主流采用的催化剂。
Blazor WASM 只有一年的时间,Blazor Server 已经在 3 年前发布,但 Blazor 的伟大之处在于它只是 ASP.NET 的扩展,ASP.NET 是一个 20 岁的 Web 框架,微软一直在不断改进。您可以使用许多已经为 ASP.NET 编写的前端库,并且它很可能是唯一一个由与 NPM 竞争的 Web 包管理器支持的框架。
这也不是什么副项目——微软一直在推动 Blazor,而不仅仅是一个 Web 框架。这是他们的下一个应用程序编程模型。他们正在开发 Blazor 桌面,将于 2021 年末发布,它的工作原理与 Electron 在桌面上运行相同的 Blazor Web 应用程序非常相似。他们显然非常关心它,这对 WASM 总体来说是个好消息。
如果您想了解更多信息,可以阅读我们关于 Blazor 是什么以及如何开始使用它的指南。
另一个可用于生产的框架是Yew,它建立在 Rust 之上,这是一种类似于 C++ 的现代语言,除了由于处理引用的奇怪方式而具有内存安全性。Yew 速度快,支持像 React 这样的基于组件的模型,并且与 JS API 具有互操作性。
asm-dom是一个为 C++ 编写的库,它所做的只是将 C++ 代码连接到 DOM。显然,您需要在这里自带框架,但大多数疯狂到可以用 C++ 编写 Web 应用程序的开发人员无论如何都可能会这样做。它还支持回退到 asm.js,这是 WebAssembly 试图成为的早期版本。它基本上是 JavaScript 的一个子集,仅限于使用整数(即,仅字节,而不是对象),这使得将 C++ 代码转换为更容易,因为这基本上是一天结束时使用的所有 C++ 代码。拥有这种支持并不是很有用,因为很少有环境不支持 WASM 但会支持 asm.js。
Vugu是一个用 Go 编写的框架,支持组件并仿照 Vue 语法建模,但仍处于实验阶段。还有Vecty,它也是一个流行的 Go 框架。
WebAssembly 的未来
这一切都集中在使用 WASM 来操作 DOM 和构建应用程序的客户端 Web 框架上。但是,您也可以将整个桌面应用程序移植到网络上。这就是 Uno 所做的——使用 WASM 直接在 Web 容器中运行通用 Windows 平台 (UWP) 应用程序,这还带来了完全跨平台的额外好处。这实际上有点不可思议,它的效果如何,真的感觉就像您在使用本机 Windows 应用程序。您可以在他们的画廊中亲自查看。

WASM 生态系统远不止这些。如果你想了解更多,你应该通读GitHub 上的awesome-wasm 编译,它列出了一堆流行的项目。
我们在这里没有提到的最值得注意的是WASI——一种 使用标准化系统接口在任何系统上可移植地运行 WebAssembly 的方法。随着 WASM 的性能越来越高,WASI 可以证明是在任何类型的系统上运行任何类型代码的可行方式,类似于 Docker 的工作方式,但不受操作系统限制。事实上,Docker 的创始人 Solomon Hykes 已经全心全意地背书了:
WebAssembly 只有几年的历史。它仍有很大的增长空间,并且仍在加快速度。五年后,Blazor 和 Yew 等框架将与 React、Angular 和 Vue 一样普遍,这并非不合理。
这可能会被认为是在分割 Web 生态系统,但 WASM 是跨平台的。 WAPM是一个 WASM 包管理器,可能成为在不同语言的框架之间共享库的首选方式。
无论如何,在 WebAssembly 上运行的 Web 框架具有巨大的潜力,并且有微软亲自支持,我们相信它们是 Web 的未来。
未经允许不得转载:表盘吧 » 为什么 WebAssembly 框架是 Web 的未来


